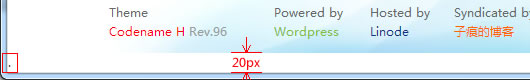
最近发现博客的底部有个20px的边距,怀疑自己改了css所致,换了最原始的css都无果。又怀疑是插件导致的原因,于是又停用了部分插件,但是问题依旧。
这个边距在那边怎么看怎么不舒服,要改又不知道改哪里。思考了半天,后来试着用Firefox的firebug查看,突然发现底部最左边有个很不起眼的点,如下图,

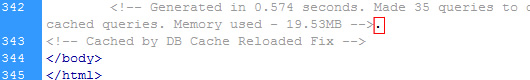
查看源代码,发现这个点就在DB Cache Reloaded Fix插件在页面底部显示资源使用统计信息的后面,就因为这个突出的点,导致了博客底部到浏览器底端多出了20px。发现问题了,现在只要去掉这个点就可以了。

但是尼玛,问题出来了,源文件里这个标注后面并没有多出来的点。。。
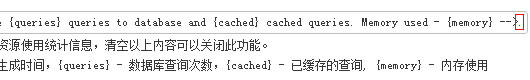
后来,抱着试试看的心理,去搜索了下,偶然发现有的人没有设置DB Cache Reloaded Fix清理缓存时间,导致缓存占用了15G的空间,尼玛,15G啊,我也赶紧去设置里看了下,发现附加设置里,还有个载入状态模板设置,眼睛一亮,这个不就是那个统计信息吗,赶紧拉到最后,发现了那个点。Oh, no…

赶紧把最后那个点删了,保存,清除缓存,强制刷新……oh,yeah! 那个点终于没了,底部也终于回落和浏览器底端亲密接触了。

最初停用插件的时候,是挺可能导致此问题的插件,就是没有停用DB Cache Reloaded Fix,还是排查不彻底啊。这下困扰我已久的问题,只要改下设置就解决了。 Orz……
最后我连统计信息也关闭了,将统计信息模板放在了这里,以备以后查询实验之用,还有那个点。
Generated in {timer} seconds. Made {queries} queries to database and {cached} cached queries. Memory used - {memory} .
这段代码是要注释标记的!








厉害啊,这么小的点:D
@woniuren 哈哈,是的啊,跟它一个点,可以撬起整个bottom~
呵呵很厉害i啊
代码一看我就头晕。
呵呵再来溜溜啊
这个确实是有这个问题 我之前也有用DB Cache Reloaded
DB Cache Reloaded Fix插件确实会导致底部空了几行。我之前也用过。也是你这种解决方法的。
一个点引发的血案啊
@Louis Han 你的评论被Akismet列为垃圾评论了,奇怪~
很给力啊。。。