倒计时是非常有用的一个小功能,可以告诉用户多久以后你的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒计时,甚至可以计算恋爱多少天或者小宝宝已经成长多少天了。今天,我给大家收集了一些倒计时,有一天你可能会用到的。
jQuery Countdown Timer
一款简单的 jQuery 倒计时插件,用于显示剩余的天数,小时,分钟和秒。
这里有详细的制作教程:Making a jQuery Countdown Timer
jQuery Countdown Plugin
这个插件很容易整合启动和停止功能,秒数的更新动画效果平滑。
插件主页:http://www.littlewebthings.com/projects/countdown/
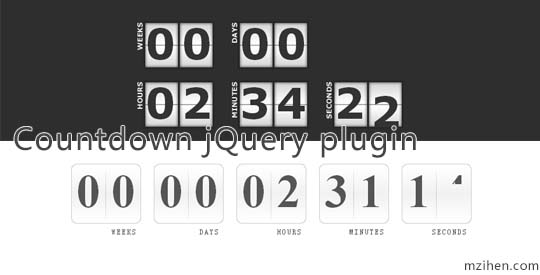
jQuery-countdown
这的倒计时有很炫的动画效果,类似于日历的翻页的效果。参数配置,使用非常简单。
脚本主页:http://code.google.com/p/jquery-countdown/
littlewebthings CountDown
这是一个使用简单的jQuery倒计时插件。它非常容易自定义倒计时外观。

在线演示
Add a Countdown Timer on Your Website
学习如何在网站上使用 jQuery 集成一个倒计时功能,用于自己的产品或者促销活动。
这款插件的制作教程:http://1plusdesign.com/articles/add-countdown-timer-website/
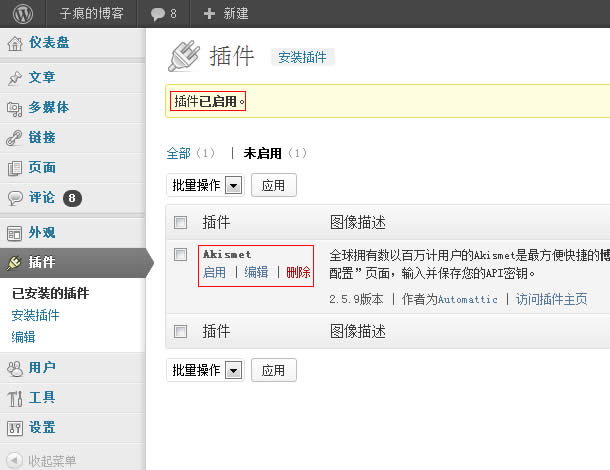
Countdown WordPress Plugin
这是专门用于 WordPress 的倒计时插件,可以以 widget 的形式实现时尚的侧栏倒计时功能。
插件官方主页:http://plugins.twinpictures.de/plugins/t-minus-countdown/
HTML5 Customizable Countdown Timer
Uji Countdown 让你能够在自己的文章或者页面上实现倒计时功能,可以轻松定制各种参数。
下面几款是收费的插件
Countdown / Construction Page
实用性很强,用于显示页面发布的倒计时,包含详细的使用帮助文档。
Fancy Countdown – jQuery Plugin
Fancy Countdown 是一个高度可定制 jQuery 插件,帮助你实现一个优秀的倒计时功能。
JavaScript Animated Counter
带有简单动画的 JavaScript 计数器,用于呈现迅速增加或减少的值,如注册用户数,总收入等,
它也可以作为一个倒计时,显示产品上市或者开卖的剩余时间的。
jsCountdown
包含14种皮肤,可以从选择模板开始创建,借助帮助文档能够快速的实现个性的倒计时功能。
Coming Soon Landing Page
正在建设中提示的倒计时功能,有6种随机的倒计时效果。
Broadcast Countdown Widget
这个用于 WordPress 的广播倒计时小工具包括一个双事件设置模式,可以轻松集成。


















感谢分享~
还有个 easy timmer ,高级,只是有点儿难用,一直有收藏,就是没用上
easy timmer 可以正计时也可以倒计时,貌似功能很强大,就是界面简单了点~
🙂 效果还不错,哈
是很不错,吐血搜集,有新的还会再补充~
相当漂亮啊
精美jquery 翻页倒计时实现程序
http://www.3aj.cn/javascript/article/4/18245.html